Code+Design Camp Stuttgart 2019
Rückblende 5-Tage-Hackathon für Anfänger und Fortgeschrittene
plus Berufsorientierung
veröffentlicht: 24.08.2019 · Franziska Köppe | madiko

Code+Design Camp Stuttgart 2019 . Plakat
[ 2019-08 Franziska Köppe | madiko ]
Bei Code+Design Camps kommen 40 bis 140 Teilnehmer*innen zwischen 14 und 22 Jahren zusammen, um gemeinsam 3 beziehungsweise 5 Tage an digitalen Produkten zu arbeiten. Sie lernen, Apps zu programmieren. Sie coden eigene Spiele (Games). Sie entwickeln Websites und Social Media. Das Besondere: Sie arbeiten sowohl mit Hard- als auch Software an ihren Projekt-Ideen. Diese Ideen entspringen zumeist ganz persönlichen Erfahrungen und stiften ihren Sinn und Nutzen für sie selbst. Klever!
Code+Design Camp Berlin 2017
[ 2017-05-09 Code+Design | 02'02'' ]
In Stuttgart nahmen am Hackathon zirka 45 Jugendliche teil. Das jüngste Mädchen war 11. Der älteste 19. Das Durchschnittsalter lag bei knapp über 15 Jahren. 3 Organisator*innen waren vor Ort – allesamt Studierende (bis 22 Jahre, wenn ich es richtig verstand). Über die Woche verteilt müssten wir insgesamt rund 10 Coaches gewesen sein, die die Teams mit ihrem Know-how unterstützten.
Ideenfindung + Team-Building
Nach der Begrüßung am Montag Morgen versammelten sich die Jugendlichen zum Kennenlernen im Park der Merzakademie.

Code+Design Camp Stuttgart 2019 . Auftakt
[ 2019-08 Franziska Köppe | madiko ]

Code+Design Camp Stuttgart 2019 . Auftakt
[ 2019-08 Franziska Köppe | madiko ]
Anschließend musste die erste Aufgabe gelöst werden: Einen Algorithmus entwickeln, der den Ablauf zum Schmieren eines Nutella-Brötchens beschreibt. Der “Nutella”-Workshop war vor allem für die Anfänger:innen ein Augenöffner. Im ersten Anlauf unterschätzten viele von ihnen, wie detailliert Programme formuliert werden müssen, damit Computer sie ausführen können. Schon hier zeigte sich jedoch die Hilfsbereitschaft untereinander, bei der die Erfahrenen den Team-Kolleg:innen halfen, selbst auf die Lösung zu kommen.

Code+Design Camp Stuttgart 2019 . "Nutella"-Workshop
[ 2019-08 Franziska Köppe | madiko ]
Teenager programmieren die Welt von Morgen
In Vorbereitung auf das Camp hatte ich mit der Fahrrad-Community Kontakt aufgenommen. Zum Einen hatte ich gehofft, aus diesen Reihen noch interessierte Jugendliche für das Camp zu gewinnen. Zum Zweiten hoffte ich, darunter Mädels und Jungs zu finden, die dafür zu begeistern wären, das RadmesserS-Projekt weiterzuentwickeln. Das Projekt selbst stieß zwar auf Neugier, die Jugendlichen vor Ort hatten jedoch größeres Interesse, eigene Ideen vor Ort zu entwickeln und umzusetzen.
Radmesser kann ich ja auch noch nach dem Camp machen.
Teilnehmerin des Code+Design Camp Stuttgart
Wie konnte ich also enttäuscht sein?! Ich fand es großartig!
Meine eigenen Anfänge
Den ersten Arbeitsrechner in meinem Leben sah ich im Büro meines Vaters. Er hatte noch Lochstreifen! Wann ich vor meinem ersten Heim-Rechner saß, weiß ich nicht mehr. Es muss so 1987/88 gewesen sein. Die Älteren von uns erinnern sich vielleicht:
P8000 - Ein DDR Computer von 1988 in Aktion
[ 2009-09-05 efb412 | 4'25'' ]
Sehr lustig, beim Stöbern und der Recherche zum Untermauern meiner Kindheitserinnerungen fand ich durch Zufall das Lieblingsspiel meiner Kindheit via YouTube: Pushover. Es ist wohl mit eines der ersten Werbespiele, die für eine Firma entwickelt wurden. Das ist ein Domino, bei der die Ameise die Steine so anordnen muss, dass sie rechtzeitig zum Ausgang kommt:
Spiele aus meiner Kindheit: Pushover
[ 2011-04-22 Das Dennis | 14'13'' ]
Als ich meine erste Website programmierte, war ich 18 Jahre alt (also deutlich älter als die Mehrzahl der Teilnehmer:innen). Ich erinnere mich gut, wie ich im Büro des Chemielabors an der Uni Bayreuth mit André zusammensaß und wir Pixel für Pixel die Website fürs Uni-Orchester programmierten. Neben den statischen Seiten, die das Orchester vorstellen sollten, hatten wir vor allem das Ziel, dass man Konzertkarten online bestellen können sollte.
Wir hatten seinerzeit 3 Konzertorte mit unterschiedlichen Gegebenheiten. Wahnsinn, wenn ich darüber nachdenke, wie knifflig die Sache damals war und wie sich die Software heute mit mySQL-Datenbanken und Vereinfachung der Interpreter von Code weiterentwickelt hat.
Diese Woche stand ich nur noch staunend daneben, wie 13-jährige innerhalb von 1 Woche ein “TorusWorld”- und ein “Virtual Reality”-Game programmieren! Da ich mich – ehrlich zugegeben – nicht sonderlich für Games interessiere, staune ich nicht schlecht, was heute alles möglich ist. Das coolste, das ich in den letzten Wochen entdeckte ist wohl “Beat Saber”.
If You Want to Escape with Me / Beat Saber
[ 2018-03-04 LIV | 2'44'' ]
Sag noch eine:r Gamer hocken nur vor dem Rechner! 🤣
Doch zurück zum Code+Design Camp: Was waren also die Ideen und Projekte der Teams? Bei der Abschlusspräsentation am Freitag wurden diese vorgestellt:
Web-Applikationen und Social Media
Idee: Im öffentlichen Raum verteilte QR-Codes verlinken auf eine Aktions-Website zum Thema Social Impact. Präsentiert als “Fakt ist” wird eine These zum Klimawandel aufgeworfen, für die Nutzer*innen auf “Wahr” oder “Falsch” klicken können. Dort finden sie jeweils vertiefende Informationen zum Fakt mit weiterführenden Links.
Umsetzung und gelöste Herausforderung: Die Fakten werden per Zufall aus einer Datenbank ausgewählt und auf der Internetseite dargestellt. Das Team hat sowohl Recherche für Fakten inklusive Social Impact als auch die Umsetzung der ersten Schritte (Mock-up und Retusche des Designs, html-Prototyp, Datenbank-Einbindung mit Random-Abfrage für die Website) realisiert.
Idee: Online-Netzwerk (Social Media) für Gründer und Investoren rund um Start-ups mit Vorstellen von Geschäftsideen (Pitches), Vermitteln von Investoren / Business Angels, Austausch von Erfahrungen und Wissen rund um Unternehmensgründungen.
Umsetzung und gelöste Herausforderung: Markt-Recherche, Grundfunktionalitäten entwickeln und als Internet-Platform umsetzen (Profil anlegen, Datensicherheit und Datenschutz, Datenbank-Modulierung)
Idee: Web-Applikation, die es engagierten Fotografen ermöglicht, gute Locations / Foto-spots zu teilen und zu finden.
Umsetzung und gelöste Herausforderung: Mock-up des Designs und Entwickeln der Android App mit den Grundfunktionen (eigenes Profil, Location / Foto-Spot teilen und finden).
Idee: App zum Handeln von Krypto-Währungen (z. B. BitCoin, Ether, Litecoin usw.) inklusive Verfolgen der auf BlockChain beruhenden Fin-Tech-Börsen-Entwicklung. Bezahlversion der App ggf. mit Erweiterung um Aktienkurse der (konventionellen) Handelsbörsen für Euro / Dollar / Yen usw. (Aktiendaten stehen aktuell nur gegen Bezahlung zur Verfügung). Beobachten von Börsen-Entwicklung plus Zukunftsprogrose auf Basis der Vergangenheitswerte.
Umsetzung und gelöste Herausforderung: Konzeption, mathematische Realisierung der Zukunftsprognosen, Programmieren der Logik inkl. Einbinden von Echtzeitdaten aus öffentlichen Quellen, Entwicklung des App-Prototyps.
Idee: App zum Verwalten von Ein- und Ausgaben, um zu sparen. Dabei werden Bar- wie Online-Zahlungen berücksichtigt und Kategorien zugeordnet. Beispielsweise können Überweisungen abgerufen und direkt Kostenstellen zugerechnet werden. Über verschiedene Filter und Ansichten können diese Zahlungen graphisch ausgewertet und dargestellt werden. So erhält die*der Nutzer*in z. B. einen Überblick über tägliche, wöchentliche, monatliche, jährliche Zahlungen, geordnet nach Kategorien (z. B. Lebensmittel, Drogerieprodukte, Miete, Energiekosten, Mobilitätskosten, Freizeitvergnügen usw.). Das Ganze als Tabelle oder graphisch (z. B. als “Torten”-Diagramm).
Umsetzung und gelöste Herausforderung: Konzeption der App und Entwickeln eines funktionierenden Prototyps mit den wichtigsten Grundfunktionen in einem ansprechenden Design.
Idee: Was ist im Schulspint (School locker)? Um einen besseren Überblick über die eigenen Bücher zu haben und beispielsweise zu wissen, ob sie im Spint, zu Hause oder verliehen sind, hat das Team eine kleine Web-Applikation entwickelt.
Umsetzung und gelöste Herausforderung: Web-Applikation mit ersten Schritten in html und CSS als Dummy-Prototyp.
Spiele / Games
Idee: Spiel, bei dem sich die Spielfigur in einer virtuellen 3D-Welt bewegt und Social Impact erlebt (z. B. biologische Diversität und erneuerbare Energien).
Umsetzung und gelöste Herausforderung: Karte (traditionell) zeichen. Karte digitalisieren und zu einem Torus* formen. Integration erster Landschaften in 3D mit Kamera-Winkeln, Licht-/Schatten usw., unterschiedliche Bewegungen der Spielfigur im Raum (Gehen, Laufen, Rennen, Hüpfen inklusive der Übergänge an den Rändern des Spielfelds wie für Torus-Welt-Spiele üblich). Erste konzeptionelle Ideen für Social Impact.
[ * ] topologisches Produkt zweier Kreise, das oft auch als Rettungsring oder Donut bezeichnet wird)
Idee: Video-Spiel im virtuellen Raum, bei dem die Spielfigur aus einem Labyrinth entkommen und dabei Schwierigkeiten meistern muss.
Umsetzung und gelöste Herausforderung: Konzeption des VR-Spiels, Einführung in das VR-Studio an der Merzakademie, Programmieren mit Unity der 3D-Welt, der Spielfigur mit unterschiedlichen Eigenschaften und beständiges Testen des Spiels. Live-Präsentation des VR-Games inkl. Aufbau des VR-Raums.
Idee: Video-Rollenspiel, das auf Text basiert und in traditioneller Pixel-Art realisiert wird.
Umsetzung und gelöste Herausforderung: Das Team startete komplett ohne Erfahrungen ins Projekt (daher der Name), machte sich schlau zu Online-Rollenspielen, entwickelte ein Konzept und setzte eine erste Simulation fürs Spiel um.
Idee: Idle Game (Get Away), bei dem die*der Spieler durch einmaliges Klicken (daher der Name des Genres) simple Aktionen ausführt. Als Lohn erhält sie*er eine Spielwährung, die ihr*ihm ermöglicht, die Eigenschaften der Spielfigur zu erweitern und zu verbessern.
Umsetzung und gelöste Herausforderung: Entwickeln der Spielidee und des Konzeptes der Level inklusive des spielinternen Währungssystems für die erzielten Spielpunkte. Umsetzen eines Prototypen als Pixel-Art.
Idee: ‘Endles Runner’-Game bei dem die Spielfigur in einem 2D-Raum unendlich weit läuft und dabei Hindernissen ausweichen muss und Spielpunkte über das Sammeln von Gegenständen gewinnt.
Umsetzung und gelöste Herausforderung: Entwickeln der Spielidee und Realisieren mit Unity. Das Team konnte einen ersten Prototyp präsentieren mit 3 Spielfiguren auf unterschiedlichen Leveln.
Es war wirklich klasse, was die Schüler innerhalb dieser Sommerwoche umzusetzen in der Lage waren. Nicht nur, dass sie die Ideen gemeinsam entwickeln und umsetzen mussten. Sie waren auf vielfältige Weise gefordert: Kreativität, fachlich wie methodisch schnell lernen, Abstimmen im Team, Zeit- und Energie-Management, um (konkrete) Hilfe bitten und anderen Unterstützung geben, Umgang mit Herausforderungen und Konflikten (das war jedoch harmloser, als ich es schon in anderem Kontext erlebt habe), Lampenfieber bei der Generalprobe und beim Abschluss.
Einmal mehr bin ich davon überzeugt, dass Menschen wollen. Und wenn sie wollen, dass sie es auch selbstbestimmt, eigenverantwortlich können – wir ihnen nur den dafür notwendigen Rahmen und die Ressourcen zur Verfügung stellen müssen. Wobei ich gerade bei Letzterem viel Kreativität der Jugendlichen erlebt habe.
Code+Design Camp Stuttgart 2019
[ 2019-08 Franziska Köppe | madiko ]
DEVELOP Your Future
Berufs- und Studienorientierung Informatik und Design
Wobei wir bei den Handlungskompetenzen sind – und der Frage, wie diese aus- und weitergebildet werden können. Daher gehört zu jedem Camp der Code+Design Initiative e.V. ein Workshop, bei dem sich die Jugendlichen aus erster Hand über Berufsbilder und Karrierewege in der Digitalwirtschaft informieren können.
Da die Teilnehmer:innen bis dato die Tage hauptsächlich in geschlossenen Räumen zugebracht hatten, schlug ich vor, dass wir den Workshop ins Freie verlegen. Nach einer kurzen Vorstellungsrunde der Coaches, verstreuten wir uns im Park der Merzakademie und die Jugendlichen hatten die Chance, uns mit Fragen zu löchern.
Besonders gefragt waren die Kollegen aus dem Bereich Raum- und Luftfahrt, künstliche Intelligenz, VR-Welten und Web-Entwicklung. Doch auch mein bunter Lebenslauf zog Interessenten an. Ich bin gespannt, wie sich beispielsweise die Teilnehmerin entscheiden wird, die aktuell vor der Frage steht, ob sie Physik und/oder Harfe studieren wird. Ich kann mich noch gut daran erinnern, wie ich seinerzeit das Musikhochschulstudium (Geige/Bratsche) vs. Wirtschaftswissenschaften abwog…
Interessant waren ebenfalls die Fragen zur Integration von Leben und Arbeiten. Dazu gehörten tiefe Gedanken zur Mobilitätswende, z. B. im Zusammenhang mit der Wahl des geeigneten Studienortes unter Abwägen der Berufs-Chancen, auf welcher Uni man studiert (hat). Oder Fragen der Nachhaltigkeit und unternehmerischer Verantwortung bei der Berufswahl.
Ich hoffe, gemeinsam ist uns gelungen, das komplexe Unterfangen in nützliche Fragen zu strukturieren, mit denen sich die Personen nun auseinandersetzen werden.
Insgesamt kann ich nur sagen: Hier wächst eine Generation an kreativen, klugen, motivierten Menschen heran, die gestalten und bewegen will. Bei dem verkopften Bildungssystem, das wir heute haben, grenzt das schon fast an ein Wunder. Ich freue mich darüber und hoffe, dass sie sich ihre konstruktive, kritische Auseinandersetzung mit Leben und Arbeiten erhalten und weiter ausbauen.
Fazit & Ausblick
Für mich hat das Code+Design Camp in das kreative “Bankkonto” der Erfahrungen eingezahlt, was alles möglich ist, lässt man Menschen den Raum, eigene Ideen selbstorganisiert und eigenverantwortlich umzusetzen.
Ich bedanke mich bei Julia Hamblin-Trué für die gute Zusammenarbeit in Vorbereitung auf das Camp, für eine erstklassige Betreuung der Coaches durch Bastian Schneider, für eine gelungene Moderation des Camps von Chantal Mielenz und für den wertschätzenden, neugierigen und offenen Austausch mit Michael Kutz, Adrian und Marvin Raiser, Simon Skade, Daniel Gessner und allen anderen Teilnehmern. Es war mir ein Vergnügen!
Bleib neugierig,


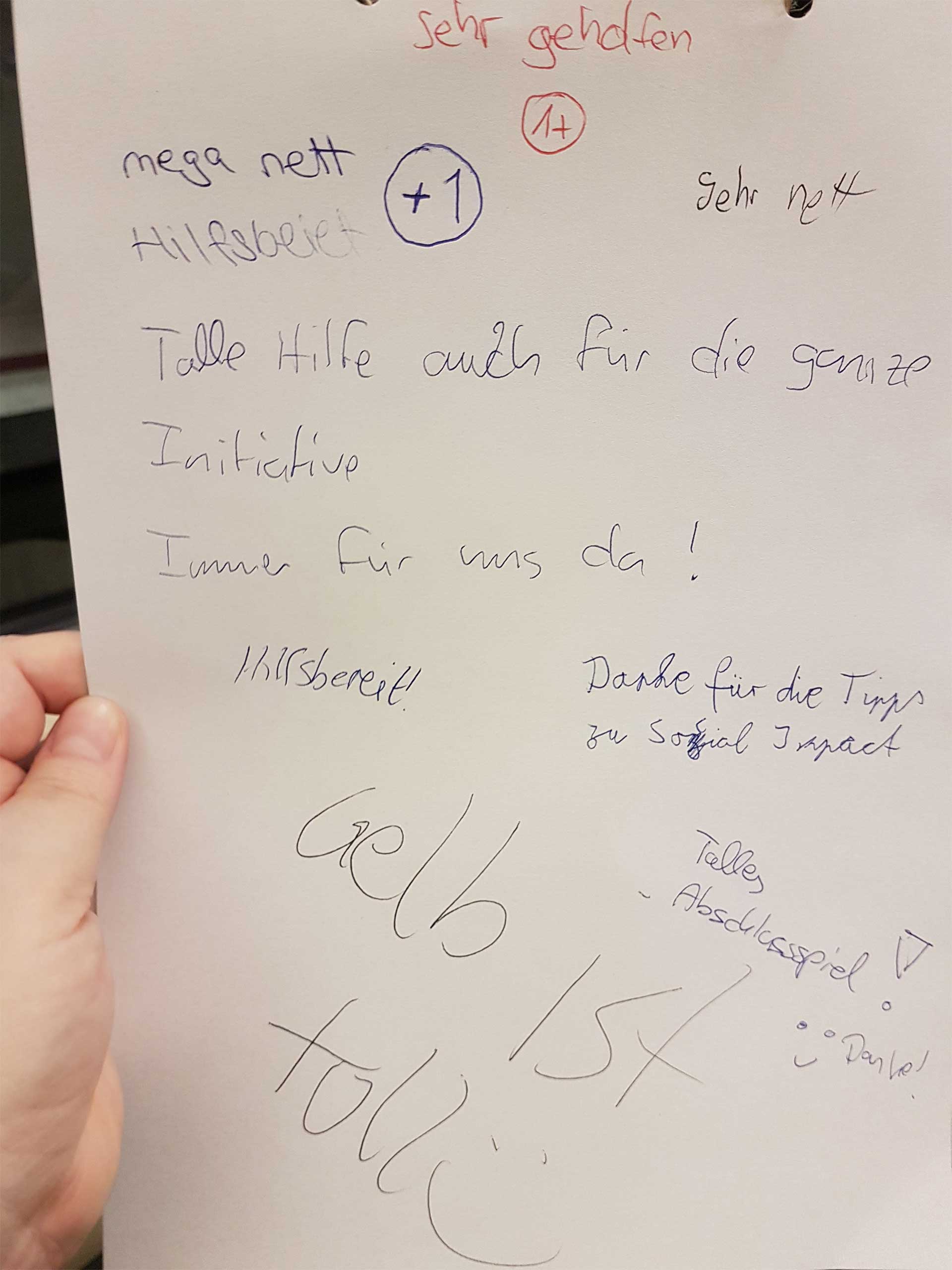
Code+Design Camp Stuttgart 2019 . Abschluss: Feedback der Teilnehmer*innen
[ 2019-08 Franziska Köppe | madiko ]
Hast Du eine Anregung gefunden?
Ich setze mich für den freien Zugang zu Wissen ein. Dieser Artikel zahlt auf das Ziel ein.
Bitte teile ihn in Deinem Netzwerk und werfe Geld in meinen virtuellen Hut.
Auch ein kleiner Betrag macht den Unterschied!
Oder einmalig via PayPal:
Neugierig was mit Deinem Geld passiert?
Mit der Schwarm-Finanzierung (einmalig via PayPal oder kontinuierlich via steady)
wirst Du Teil der Bewegung und Kooperative WandelMut.
Vielen Dank!






























Social Impact Workshop
zum Weiterentwickeln der Ideen
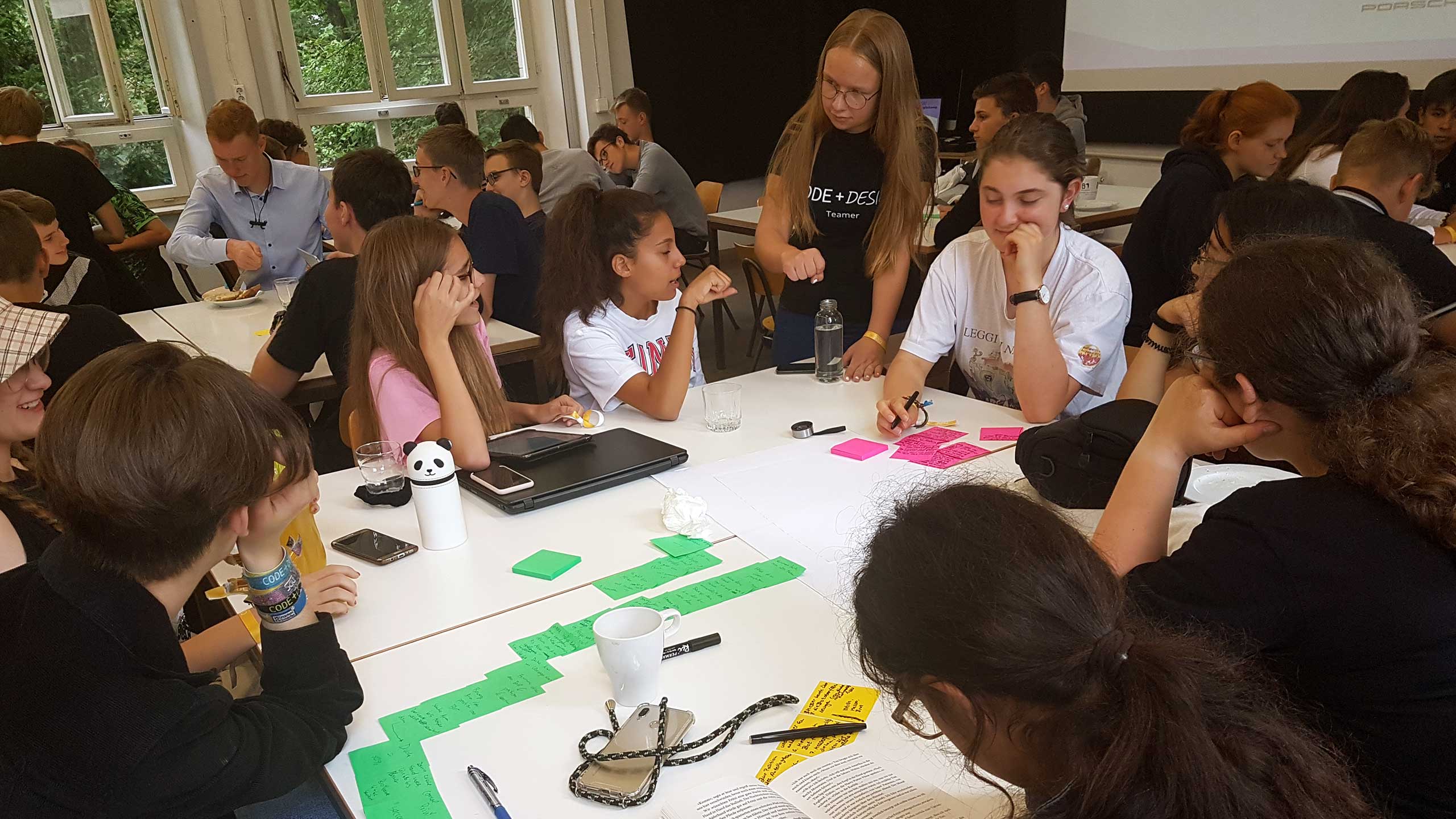
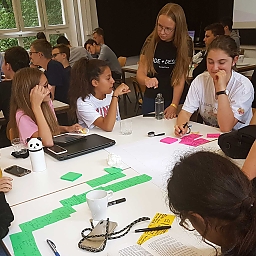
Danach waren alle eingeladen, Ideen zu entwickeln, was sie bis Freitag umsetzen wollen. Um sie darin zu unterstützen, fand ergänzend ein Workshop zu “Social Impact” statt. Tim Weinert und ich diskutierten mit der Gruppe über Nachhaltigkeit, über gesellschaftliche Verantwortung und spielten dann an einer ihrer Projekt-Ideen “Social Impact” durch. Wobei wir beide darauf achteten, ihnen gute Fragen zu stellen, sie die Antworten jedoch selbst finden zu lassen. Das ergänzten wir durch weitere Beispiele aus unserer Praxis und gaben Tipps für die Umsetzung.
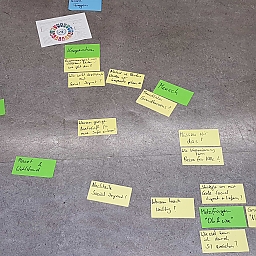
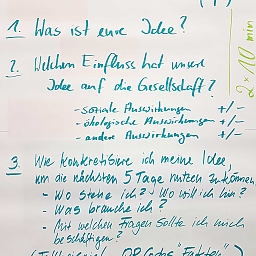
Code+Design Camp Stuttgart 2019 . Social Impact Workshop: Fragen
[ 2019-08 Franziska Köppe | madiko ]
Zur Unterstützung bei der Erarbeitung der vielfältigen Themen hatte ich meine Sketchnotes der Ziele für Nachhaltige Entwicklung dabei.
Ziele Nachhaltige Entwicklung
(Sustainable Development Goals / SDGs / Agenda 2030 der UN)
[ 2019-07-25 Franziska Köppe | madiko sketchnotes ]
Wir erkundeten dabei folgende Fragen:
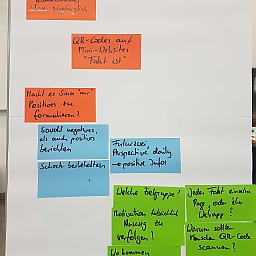
Code+Design Camp Stuttgart 2019 . Social Impact Workshop: Fragen
[ 2019-08 Franziska Köppe | madiko ]
Code+Design Camp Stuttgart 2019 . Social Impact Workshop
Feedback und Anregungen für Projekt QR-Impacts
[ 2019-08 Franziska Köppe | madiko ]
Wer sich für mehr Informationen zum Thema interessiert, dem empfehle ich mein Gespräch mit Dr. Gorgi Krlev vom Centrum für soziale Investitionen & Innovationen (CSI). Gemeinsam diskutieren wir Wert und Wirkung gesellschaftlicher Innovationen. Wir gehen dabei nicht nur auf die Grundlagen sondern auch auf die Umsetzung in der Praxis mit ihren Herausforderungen und Chancen ein.